
はてなブログのデザインテーマを投稿しました。
テーマについて
blog.hatena.ne.jp
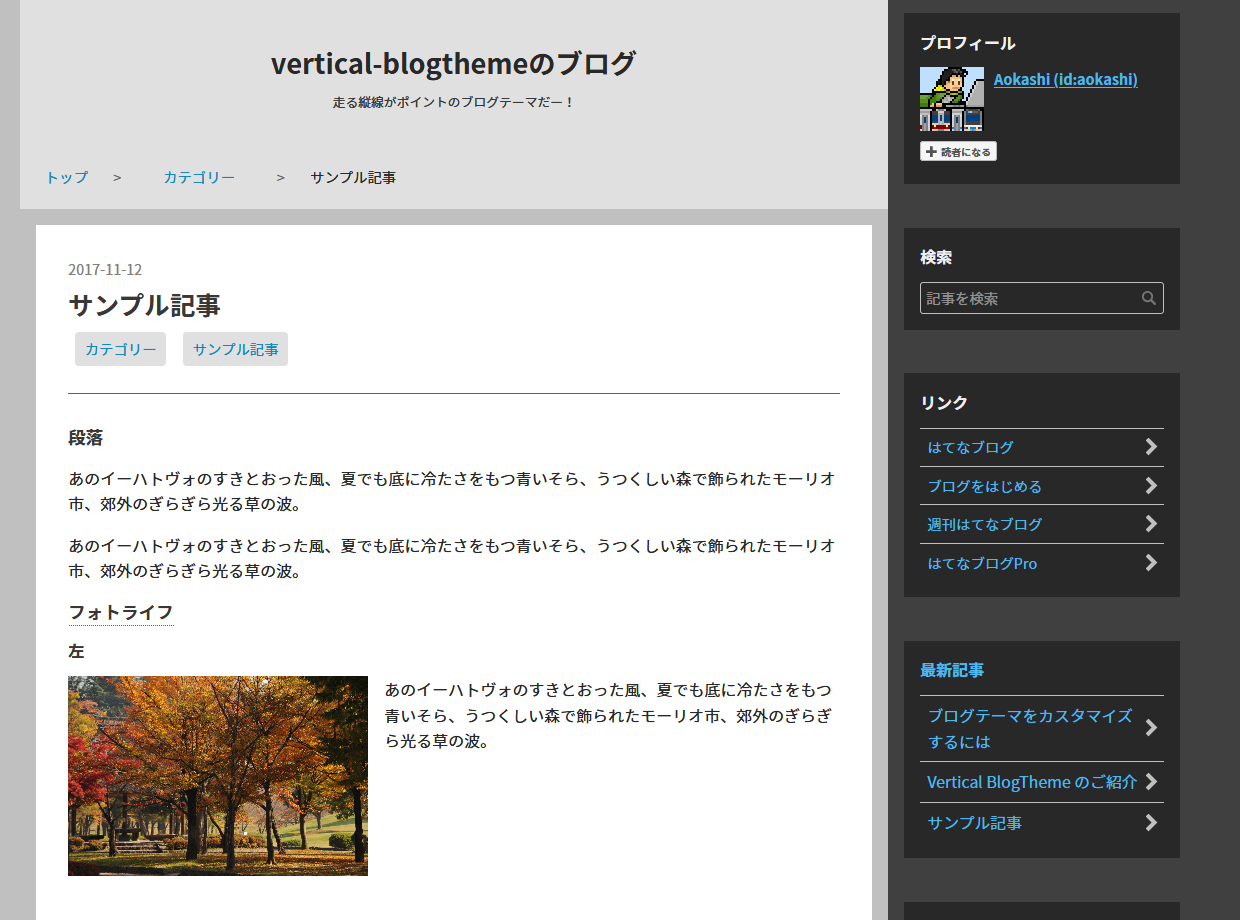
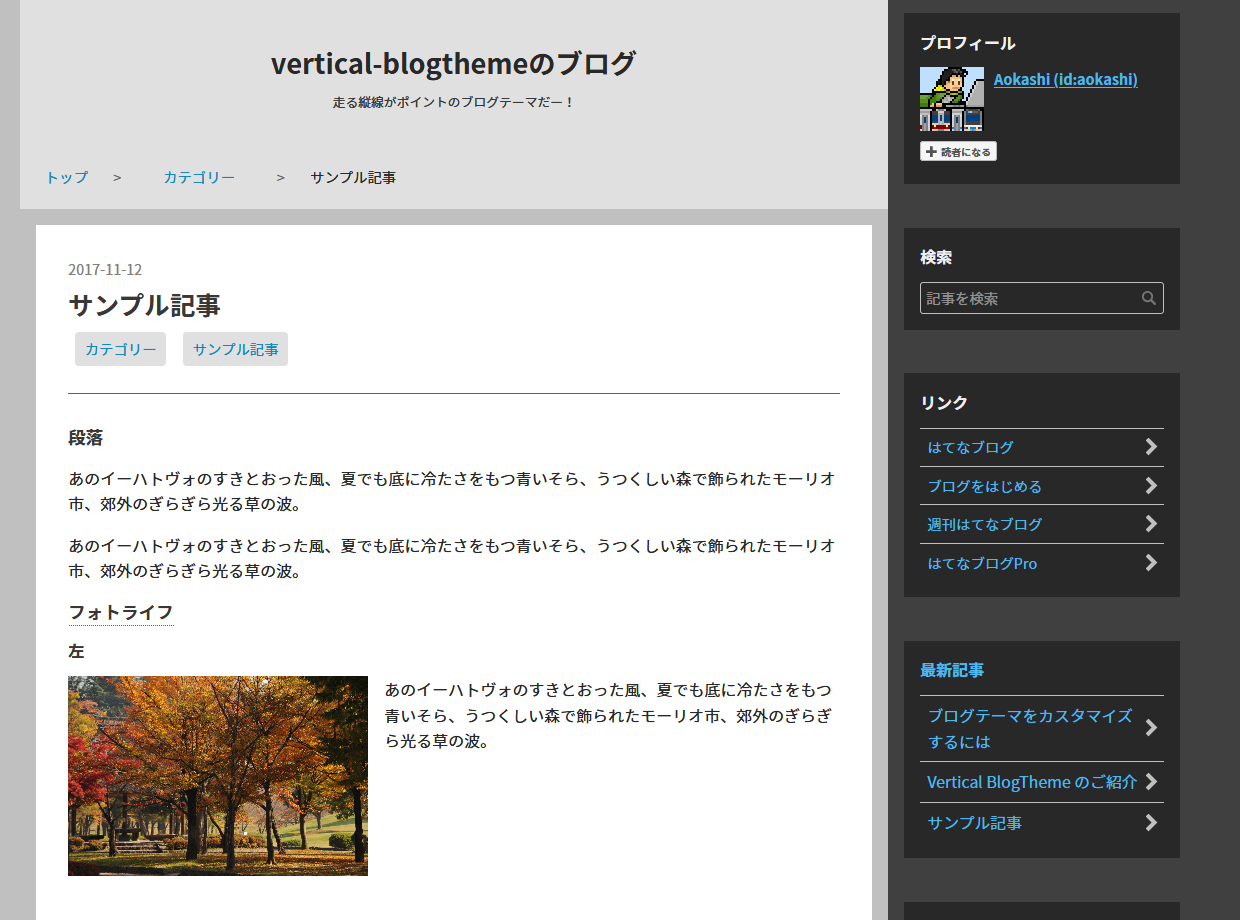
今回投稿したテーマは「Vertical BlogTheme」です。明るい色と暗い色の組み合わせを目指しました。左側のコンテンツは明るい色で、各記事の項目には白い背景色を与えています。一方の右側のサイドバーは暗い色で、デザインのカスタマイズで背景を変更すると反映されます。サイドバーの暗い色が縦に伸びる意味で「Vertical」と名付けました。
WordPress の公式テーマ Twenty Fifteen をベースに、昔制作した WordPress のテーマの要素と、はてなブログの環境に合う要素を加えながらデザインしました。
ja.wordpress.org
 参考にしていた WordPress テーマの画像 (以前のブログ記事から持ってきました)
参考にしていた WordPress テーマの画像 (以前のブログ記事から持ってきました)
Twenty Fifteen は左側にサイドバーが配置されていますが、はてなブログでは右側にサイドバーを配置することがほとんどのため、右側に配置を変更しました。また、ヘッダーやフッターも、左側のコンテンツに配置しています。
スマートフォンでもタブレットでも同じデザインで表示できるレスポンシブデザイン対応のテーマです。
サンプルは下記のブログからご覧になれます。
vertical-blogtheme.hatenablog.com
既存のテーマであれば、「Gravity」と類似しているかもしれません。こちらは3カラムになります。
blog.hatena.ne.jp
開発の経緯
前からブログのデザインを変更して、ブログ更新のモチベーションを上げれば良いなと思っていました。
そこで、自分でテーマを作ろうと思ったのですが、結構手間が掛かりそうだと思い、作成せずに既存のテーマにカスタマイズを加えれば良さそうと判断しました。
しかしながら、後で調べてみると、はてなブログのデザインテーマ作成はCSSファイルのみということが分かり、これなら短時間で作成できると思って開発に至りました。
help.hatenablog.com
開発で時間がかかった箇所
短時間で作成できる と言いましたが、はてなブログのデザインテーマはCSSのみですので、レイアウトの配置に凝ってみようとすると、逆に時間がかかってしまいます。
背景色の割当
- はてなブログのデザイン設定で背景画像を変更すると、右側のサイドバーにのみ反映されるようにしたかったため、サイドバー部分を透明にする必要がありました。
- しかしながら、左側コンテンツ外側の背景も簡単に変更できるようにしたい関係で、その外側の背景を充てるセレクタの数も最小限にする必要もありました。
両者とも満たそうと実装しましたが、この場合だとサイドバー部分の位置を絶対座標にする必要がありました。
#container {
background-color: #c0c0c0;
position: relative;
}
#box2 {
position: absolute;
top: 0;
left: 800px;
}
しかし、この場合だと、左側コンテンツの高さが、右側サイドバーの高さよりも低いと、右側サイドバーの背景が途切れるなど、レイアウト崩れが発生してしまいます *1 。
 サイドバーの方が高いとこんな感じになってしまう。
サイドバーの方が高いとこんな感じになってしまう。
レイアウト崩れを起こさないようにすることも出来ないことは無いですが、結構大変な作業になることから、ブログタイトル、メイン、フッターそれぞれの要素に左側コンテンツの背景色を割り当てるようにしました。
そのため、左側コンテンツの背景色を変更しようとすると、下記のようになります。ちょっと面倒ですね。
#blog-title,
.header-image-enable #blog-title,
#wrapper,
#footer {
background-color: (お好きな色);
}
WordPress だと、テーマのカスタマイズ機能があるおかげで、テーマを使用する側からは、簡単に色を変えることができます。
まあ、それ以前にはてなブログでは HTML の編集が出来ないので、出来るだけで解決する問題かもしれません。
左側コンテンツと右側サイドバーの幅のバランス
ここから先は、数学的な内容が含まれています。このために久しぶりに方程式を使いました。
このテーマはレスポンシブデザイン対応です。ということは、画面の横幅を変えると自動的にコンテンツの幅も変わります。
どのようにコンテンツの幅が変わるかを下図に用意しました。なお、 768px よりも狭い場合は1カラムレイアウトとみなし、コンテンツとサイドバーが同じ列に並びます。
 本テーマの横幅によるコンテンツの幅の決まり方
本テーマの横幅によるコンテンツの幅の決まり方
ここで悩んだのが、左側コンテンツ 外側 の幅の決め方でした。
まず最初に考えたのは、50vw + (左側コンテンツ内側の幅) / (何かの率) という計算式で、左側コンテンツ外側の横幅を決める方法です。50vw にした理由は、ブログのコンテンツが中央に寄って見やすくなると判断したためです。率の値は最初は適当に 4 としていましたが、後に 3.238 辺りに変更していました。
- 例えばPC環境の場合、左側コンテンツ内側の幅は
868px です。実際に左側コンテンツ外側の幅は calc(50vw + 868px / 4) になります。
この方法で進めた結果、幅を変えるとヘッダーとコンテンツの幅が合わない事態が発生しました。
 コンテンツ内側の幅が変わる直後の幅だと、こんな感じで幅が揃わなくなる
コンテンツ内側の幅が変わる直後の幅だと、こんな感じで幅が揃わなくなる
スクロールバーが原因で画面の横幅が狭くなってしまい、コンテンツ内側の幅が確保出来ないから・・・というのもありましたが、デバイスごとに率の値が同じだと、違うデバイスで正しく幅が揃わないようです。
とりあえず 50vw にこだわるのをやめて、デバイス毎に幅を vw 単位で割り当てる方法を用意しました。左側コンテンツ外側の幅を決めるには、(左側コンテンツ内側の幅 / 指定したメディアクエリーの最小幅) * 100 で済みます。
- 例えばPC環境の場合、メディアクエリーの最小値は
1200px です。先程の左側コンテンツ内側の幅である 868px と併せて使用すると、左側コンテンツ外側の幅は 72.3vw になります。
それをデバイス単位で設定したところ、幅が揃わない事態は直りましたが・・・。
 vw 単位のみで指定して 1920 × 1080 で閲覧した場合。右側サイドバーが狭くて違和感がある。
vw 単位のみで指定して 1920 × 1080 で閲覧した場合。右側サイドバーが狭くて違和感がある。
上図のように、幅を広げると内容がかなり右寄りになり、このテーマのコンセプトである「デザイン設定で設定した背景が大きく見えるようになる」と合いません。
そういったことがあって、一度 50vw から値を足す方法に戻って再び最適な方法を模索しました。デバイス毎に率を変えれば良さそうなので、下記関数を用意して計算してみました。
/**
* 左側の横幅を取得します。
* このテーマは右側のサイドバーをなるべく広く取るために、画面の半分の幅をベースに、左側の横幅を計算しています。
* 左側の横幅を取得するまでには、左側の内容の横幅を割るための率(ratio)が必要です。
* ratio はコンテンツとサイドバーの内側の幅で値が異なるため、ここで計算することになります。
*/
@function make-content-outer-width($viewport-width, $content-width) {
$half-viewport-diff: $content-width - ($viewport-width / 2);
$ratio: $content-width / $half-viewport-diff;
@return calc(50vw + #{$content-width / $ratio});
}
// タブレット、PC(狭い)、PC(広い) それぞれに対応した左側内側の幅を設定 (実際は関数を使用して計算しています)
$content-width-sm: 520px;
$content-width-md: 660px;
$content-width-lg: 868px;
// それぞれの左側外側の幅を設定
$content-width-outer-sm: make-content-outer-width(768px, $content-width-sm);
$content-width-outer-md: make-content-outer-width(992px, $content-width-md);
$content-width-outer-lg: make-content-outer-width(1200px, $content-width-lg);
// 設定した変数はレイアウトに使用される
実際に動かしてみると、レイアウトが崩れず、ちゃんと中央に寄るようになりました。
GitHub に公開しています。変更履歴も、下記の GitHub の Releases から確認できます。
github.com