WWA COLLECTIONが配信されました。🎉🎉🎉🎉🎉
WWAとは
ここでは説明しないので、WWA公式サイトのこれとか、自分のサークルにある解説記事とか見てください。
WWA COLLECTIONとは
WWA作品45作品を集めた、Nintendo Switchのゲームソフトです(以降、WWA COLLECTIONのことを今作といいます)。
簡単に言うと、ニンテンドークラシックミニやPlayStation Classicとかの旧作品の詰め合わせを、それっぽく行った感じです。
しかし、専用のハードウェアを用意するのではなく、あくまでゲームソフトという形態を取っています。また、旧作品の詰め合わせかというと、ちょっと誤りがあって、2008年〜2018年で作られた旧作のアレンジと、その作品向けに用意した新作を詰めた形になっています。名作倉庫で出ているWWA作品は入っていないです。ごめんなさい。
Nintendo Switchで遊べるので、テレビに繋げて大画面で楽しんだり、外出先で楽しんだりできます。
パスワードセーブには対応していない分、各作品のプレイ時間は1時間以内に収めています。Quick Save、Quick Loadにはちゃんと対応しています。
開発について
開発はPLiCyに任せているため、どんな内容なのかは自分もはっきり分かっていないです。
自分はどうしたかというと、以下のように収録作品の制作や今作の企画の協力を行いました。
- 収録作品の1つ「食べ物を取り戻せ!!」の制作を担当しました。
- 自分のWWA作品一覧には無い新作になります。
- 収録作品の制作メンバーに、今作の開発について説明の協力をしました。
- 収録作品の制作において、デバッグやアドバイスをしたりしていました。
- 収録作品の1つ「Final Stock Game」(ヒラリラー氏作)の画像周りの修正を担当しました。
- 公式ページ の制作を担当しました。
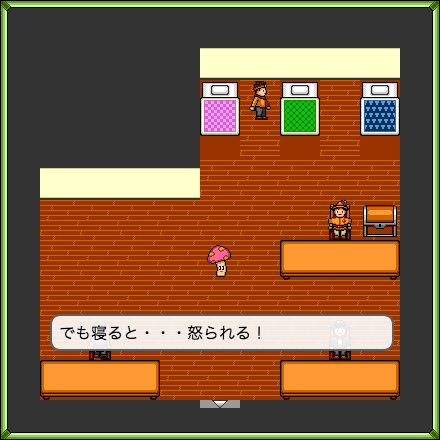
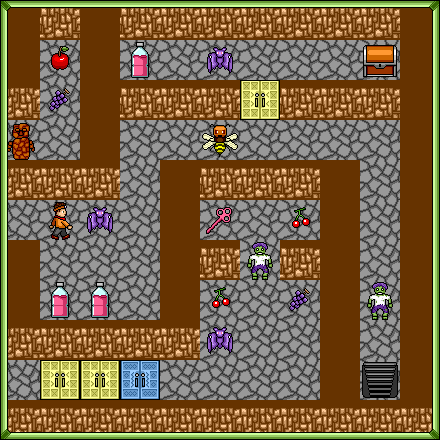
食べ物を取り戻せ!! について




今作用のWWA作品です。悪い動物に食べ物を持っていかれた地域を救うために、旅行中の主人公が行動するゲームです。
「WWAにちょっと慣れてきた」方をターゲットとしています。最初はうろつくモンスターの中を歩くけど、ゲームを進むとダンジョンを探索するという設定になります。ただ、今作を始めたときは開放されておらず、チュートリアルとかの低い難易度のWWA作品をクリアしておくことで開放されると思います。
現代を舞台にしたWWA作品で、なるべく古い時代のアイテムは排除しています。例えば、攻撃力や防御力を上げるものはりんごやぶどうにしたり、武器や防具の概念をなくしたりしています*1。
グラフィックは一昨年や去年制作したWWA作品を利用していて、画像素材はすべて自分のもので調達しています。
制作にあたっては、変な行動をした際のメッセージ作成が楽しかった一方で、攻撃力と防御力のバランスや、メッセージ内容の矛盾の確認やその代替策で苦戦しました。
Aokashi Homeに公開する予定は今の所無いですが、それっぽいものを制作しようかなと思っています。
最後に
PLiCyスタッフや収録作品の制作を担当したメンバーの方々、ご協力いただきありがとうございました。🙇♂️🙇♂️🙇♂️
ということで、今日配信です。是非お買い求めください!
Nintendo SwitchのWWA風のドット絵をおいて終わりにします! 任天堂の商品なので素材として使わず見るだけにしてください!