最近Firefoxのユーザースタイルシート による改造にはまっているんですね。ユーザースタイルシートとは指定したスタイルシートを使うことにより、Firefoxの外観を変えることが可能です。ユーザースタイルシートの管理が行えるアドオン「Stylish」があり、知識があれば外観を思い通りにカスタマイズが可能です。
ということでユーザースタイルシートでも載せようかなと思います。載せたユーザースタイルシートはWikiにも公開を予定しています。wikiの仕様変更のため、中止しました。
さて、私はFirefox2から始めたのですが、インストールはしたものの、起動はしませんでした*1。でもWindows環境となるとFirefox3から始めました。3から4に上げて疑問に思ったのが「UIがXPらしくない」と思ってたんですよね・・・3の頃はXPらしいUIでした*2。Vista以降はAeroが使えるからUIがしっかりしているけどサポートが長めのXPも忘れないで欲しいなと思います。

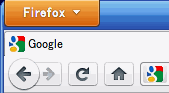
これがタブを上部に表示させたとき

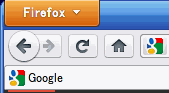
タブを下部に表示させた時なのだが・・・どうも馴染めないUI・・・・。
ということでユーザースタイルシートを作りました。 「moz-appearance」という方法を使います。これを使うことにより、テーマに合わせたコントロールを使うことが可能です。これを知るまで結構時間がかかりました・・・
toolbox { -moz-appearance: toolbox!important; } toolbar{ -moz-appearance: toolbar !important; } #main-window[tabsontop="true"] #PersonalToolbar , #main-window[tabsontop="true"] #nav-bar { -moz-appearance: none!important; } #main-window[tabsintitlebar="true"] #TabsToolbar, #main-window[tabsintitlebar="true"] toolbox { -moz-appearance: none!important; } #addon-bar { -moz-appearance: statusbar !important; }
これをコピーしてUserChrome.cssに入れてください。Firefoxを再起動すると変わります。(ない場合は作ってください。)でも、注意書きがあります。
- クラシックスタイルでは変わりません。
- タブを上部に表示すると適応範囲はタブとメニューバーのみです。タブより下は適用できません。おまけにタブの背景部分がなくなります。
- 最大化+Firefoxボタン表示+タブを上部に表示となるとタブとタイトルバーを重ねますが、この時適応効果は発揮しません。
moz-appearanceを使うことでXPらしいUIを実現することが可能ですが拡張性は低くなります。

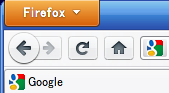
こんな感じになります。すこし空きスペースは食いますけどね。
お知らせ
8月16日から8月19日までキャンプがありますのでホームページの更新ができません。これまで新タウンを公開しようと思います。
2015年3月13日追記
投稿当時から現在に至るまで、Firefoxはデザイン変更を行っています。そのため、今のままではほぼ使えないと思います。
*1:この頃はFirefox自体がブラウザの速度を早くするためのツールだと思ってた。
*2:Windows XPテーマになるとグラデーションが効いていいでしょう。